前回の記事でブログを立ち上げることが出来たので、もう少し設定を進めていきます。
今回やりたい事は、以下の2つです。
- WordPress のテーマ Cocoon の見た目を変更する。
- WordPress のプラグインを設定する。
プラグインについてはちょっと面倒ですが、まずは最低限と思われるところまでやります。
Cocoon のスキンを変更
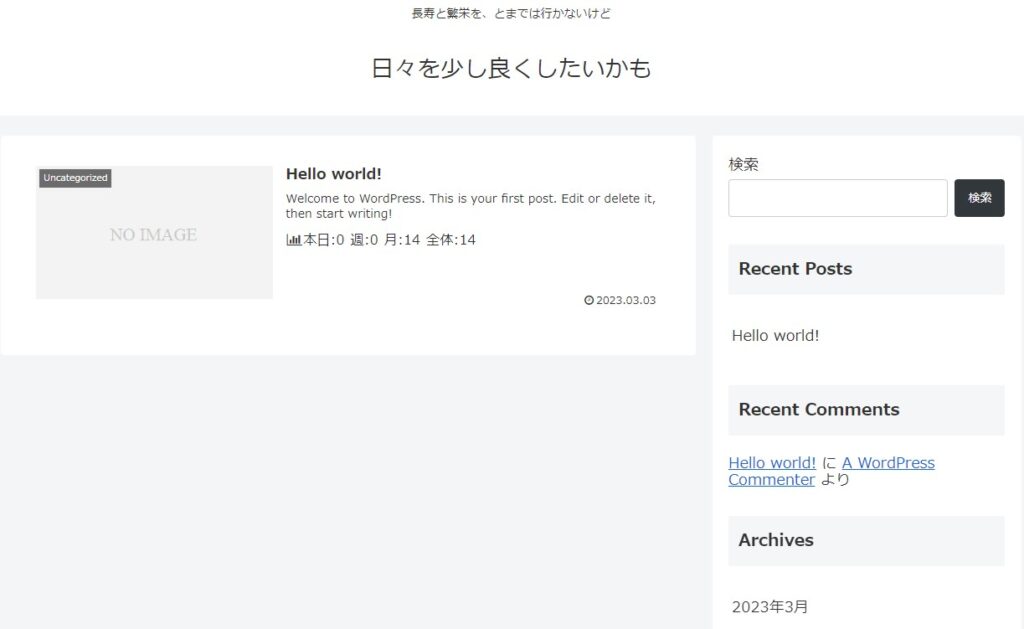
前回時点での本ブログの見た目は、こんな感じでした。

WordPress の管理メニューから Cocoon設定へ移動します。
スキン一覧が表示されるので、気に入ったものを選択します。
設定を保存することを忘れずに。
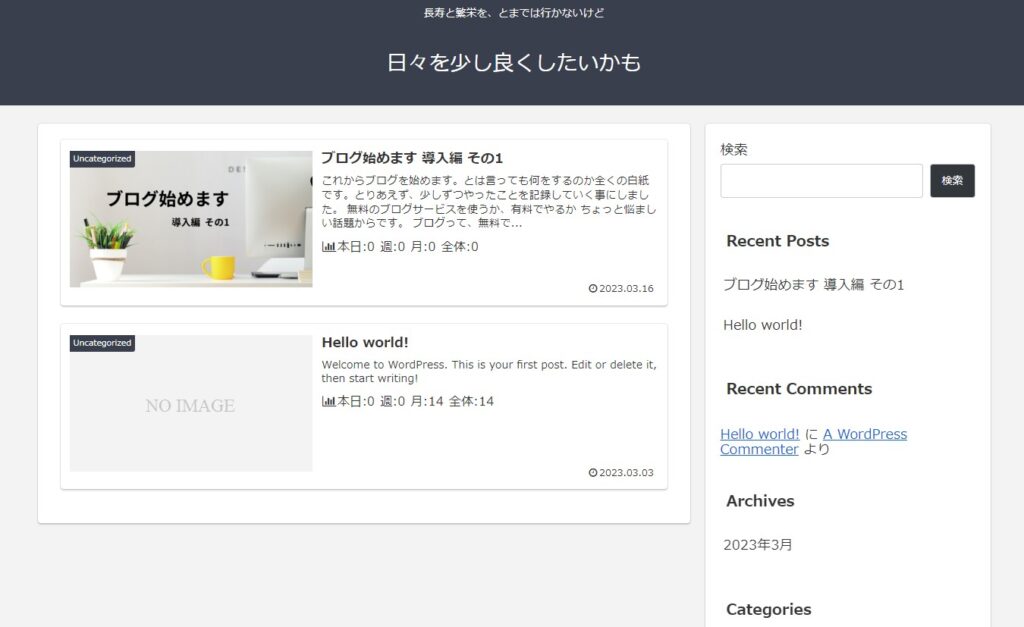
で、このような見た目になりました。

落ち着いた、良い感じになったと思います。
Cocoon にせよ、このスキンにせよ、無料で提供してもらえるなんて、感謝しかありません。
ついでに
スキンを変更したついでに、不要なテーマを削除しておきました。
WordPress プラグインの設定
ここからが本記事のメインとなります。
プラグインとは、Wordpress に機能を追加して便利さをアップさせるためのものです。
しかし入れ過ぎると動作が遅くなったり、エラーが発生したりすることがあるそうです。
厳選して追加することが大切なのでしょう。
今回は、セキュリティ、Google対策を中心に設定していきます。
セキュリティ関係
以下の2つは、ブログサイトの安全に関わるプラグインです。
何かトラブルが起こる前に設定しておいた方が良いと思います。
SiteGuard WP Plugin
WordPress 管理画面へのログインページ・アドレスを変更してくれるプラグインです。
ログインページの場所が第三者にわからないようになるので、不正アクセス・不正ログインを防止してくれます。
Akismet Anti-Spam (アンチスパム)
スパムコメントをブロックしてくれるプラグインです。
設定にメールアドレスの登録などがありますが、安心のためには仕方ないでしょう。
Google対策
せっかくブログを書いても読んでもらえないと残念なので、検索されやすいようにします。
XML Sitemap & Google News
XMLサイトマップというものを自動作成します。
この XMLサイトマップをGoogleサーチコンソールに登録する事で、検索に引っ掛かりやすくなるそうです。
WebSub (FKA. PubSubHubbub)
ブログの更新を通知するプラグインです。
読者が増加してから効果を発揮するのですが、忘れないように設定しておきます。
その他
EWWW Image Optimizer
ブログに使用する画像ファイルを圧縮してくれるプラグインです。
画像ファイルが大きいと、表示速度に影響が出ます。
有効化して以降は、メディアにアップロードする時に自動的に圧縮されます。
まとめ
ここまでで、サイトの基本的な見た目とセキュリティを設定しました。
今後は、少しずつカスタマイズしながら記事を増やしていく予定です。



コメント